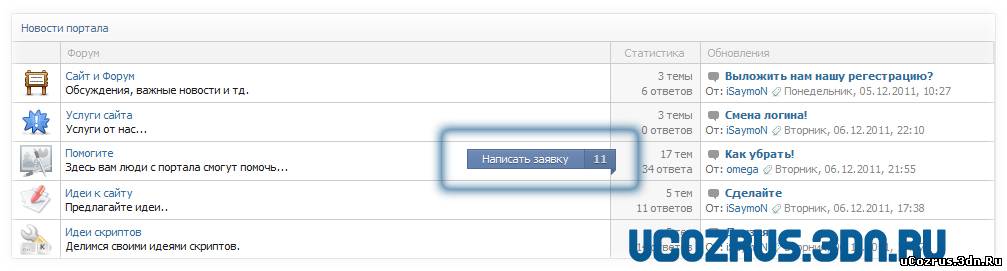
Добавление для форума
8

Отличное дополнение для форума uCoz.
Установка:
1. В CSS вставляем:
Code
div.input_submit {background:#2a3946 url("/images/new/highlight_faint.png") repeat-x 0 0px; border:1px solid #202c36; color:#fff;
display:inline-block; padding:5px 10px; text-align:center; text-shadow:rgba(0,0,0,0.7) 0px 1px 0px; -moz-border-radius:1px;-webkit-border-radius:1px;border-radius:1px;}
div.input_submit:hover {background-color:#2E6330; color:#fff; cursor:pointer;}
div.input_submit.alt {background:#59A85B url("/images/new/highlight_faint.png") repeat-x 0 0px; border:1px solid #468549;
color:#e6edf4; text-shadow:rgba(0,0,0,0.3) 0px 1px 0px}
div.input_submit.alt:hover {background-color:#82B782; color:#fff; cursor:pointer;}
div.input_submit.some {background:#e9e9e9 url("/images/new/highlight_faint.png") repeat-x 0 0; border:1px solid #ccc;
text-shadow:#fff 0px 1px 0px; color:#666;}
div.input_submit.some:hover {cursor:pointer; background-color:#C7D1DB; color:#666}
display:inline-block; padding:5px 10px; text-align:center; text-shadow:rgba(0,0,0,0.7) 0px 1px 0px; -moz-border-radius:1px;-webkit-border-radius:1px;border-radius:1px;}
div.input_submit:hover {background-color:#2E6330; color:#fff; cursor:pointer;}
div.input_submit.alt {background:#59A85B url("/images/new/highlight_faint.png") repeat-x 0 0px; border:1px solid #468549;
color:#e6edf4; text-shadow:rgba(0,0,0,0.3) 0px 1px 0px}
div.input_submit.alt:hover {background-color:#82B782; color:#fff; cursor:pointer;}
div.input_submit.some {background:#e9e9e9 url("/images/new/highlight_faint.png") repeat-x 0 0; border:1px solid #ccc;
text-shadow:#fff 0px 1px 0px; color:#666;}
div.input_submit.some:hover {cursor:pointer; background-color:#C7D1DB; color:#666}
2. Вот это вставляем после $BODY$ в Общий вид страниц форума:
Code
<script type="text/javascript">
$("a.forum:contains('Анкетница (СS:S)')").parent('td').parent('tr').hide();
var numThemes = $("a.forum:contains('Анкетница (СS:S)')").parent('td').next().text();
$("a.forum:contains('Помогите найти')").parent('td').prepend('<div style="float:right; padding-top:8px; margin-right:-12px;"><div class="input_submit alt no_rad_r" onclick="window.location.href=\'http://51st.clan.su/forum/17\'" style="padding:2px 15px 3px 15px;">Написать заявку</div><div class="subForums"><b>'+numThemes+'</b></div><div class="subForums_img"></div></div>');
</script>
 Просмотров: 644
Просмотров: 644| Всего комментариев: 0 | |
ПОСЛЕДНИЕ ОТВЕТЫ С ФОРУМА
| Форум | Темы |
Заявка в команду сайта!Добавлено в раздел: Вакансии | 0 |
Сервер куплен !, идет набор в администрациюДобавлено в раздел: Minecraft | 0 |
Сервер сайтаДобавлено в раздел: Minecraft | 1 |
Категории
| PHP скрипты [1] |
| Каталог файлов [7] |
| Новости сайта [5] |
| Каталог статей [0] |
| Каталог сайтов [0] |
| Ajax скрипты [4] |
| Пользователи [14] |
| Другие скрипты [31] |
Статистика
Пользователи
Гости сайта
Кто on-line? Сегодня нас посетили
 | Всего чел. на сайте: 400 |
 | Новых за месяц: 0 |
 | Новых за неделю: 0 |
 | Новых вчера: 0 |
 | Новых сегодня: 0 |
Лента коментариев