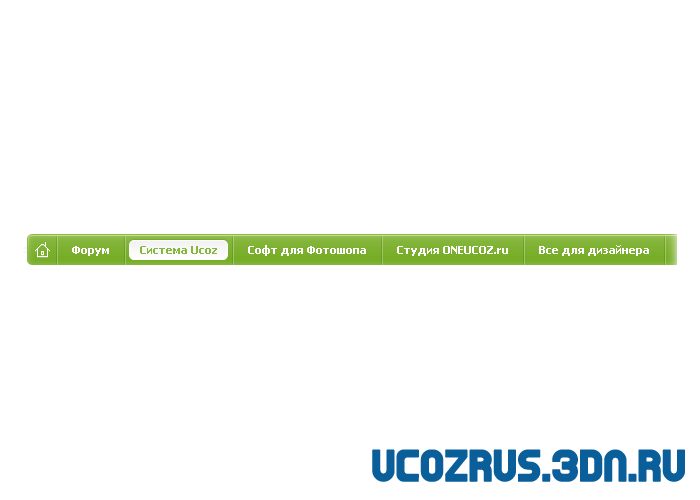
Красивое горизонтальное меню для uCoz
18

Красивое горизонтальное меню для uCoz салатового (зеленого цвета). Отлично подойдет для warez сайта или софт портала.
Данный код ставим в CSS
Code
#hnav_list, #hnav_list li{display:block; padding:0; margin:0; list-style:none;}
#hnav_list {float:left; padding:0 2px 0 0; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat right -93px;}
#hnav_list li {height:26px; padding:5px 3px 0 5px; float:left; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat 0 -62px;}
#hnav_list li.home_link {width:29px; height:31px; padding:0; margin:0; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat 0 -31px;}
#hnav_list li.home_link a {width:29px; height:31px; display:block;}
#hnav_list li.home_link a:hover {background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat -29px -31px;}
#hnav_list li a {height:21px; display:block; font-weight:bold; color:#fff; text-decoration:none;}
#hnav_list li a span {height:21px; line-height:21px; padding:0 11px;display:block; cursor:pointer;}
#hnav_list li a:hover {color:#85b63d; background:#f8f8f8 url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat -200px -62px;}
#hnav_list li a:hover span {background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat right -62px;}
#hnav_list {float:left; padding:0 2px 0 0; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat right -93px;}
#hnav_list li {height:26px; padding:5px 3px 0 5px; float:left; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat 0 -62px;}
#hnav_list li.home_link {width:29px; height:31px; padding:0; margin:0; background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat 0 -31px;}
#hnav_list li.home_link a {width:29px; height:31px; display:block;}
#hnav_list li.home_link a:hover {background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat -29px -31px;}
#hnav_list li a {height:21px; display:block; font-weight:bold; color:#fff; text-decoration:none;}
#hnav_list li a span {height:21px; line-height:21px; padding:0 11px;display:block; cursor:pointer;}
#hnav_list li a:hover {color:#85b63d; background:#f8f8f8 url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat -200px -62px;}
#hnav_list li a:hover span {background:url(http://salepurchase.ru/manucoz.ru_hnav_bg.png) no-repeat right -62px;}
Туда, где хотим видеть меню:
Code
<ul id="hnav_list">
<li class="home_link" title="На главную страницу"><a href="/ucozrus.3dn.ru">ucozrus.3dn.ru</a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ruu"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
</ul>
<li class="home_link" title="На главную страницу"><a href="/ucozrus.3dn.ru">ucozrus.3dn.ru</a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ruu"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
<li><a href="http://ucozrus.3dn.ru"><span>ucozrus.3dn.ru</span></a></li>
</ul>
 Просмотров: 12750
Просмотров: 12750| Всего комментариев: 0 | |
ПОСЛЕДНИЕ ОТВЕТЫ С ФОРУМА
| Форум | Темы |
Заявка в команду сайта!Добавлено в раздел: Вакансии | 0 |
Сервер куплен !, идет набор в администрациюДобавлено в раздел: Minecraft | 0 |
Сервер сайтаДобавлено в раздел: Minecraft | 1 |
Категории
| PHP скрипты [1] |
| Каталог файлов [7] |
| Новости сайта [5] |
| Каталог статей [0] |
| Каталог сайтов [0] |
| Ajax скрипты [4] |
| Пользователи [14] |
| Другие скрипты [31] |
Статистика
Пользователи
Гости сайта
Кто on-line? Сегодня нас посетили
 | Всего чел. на сайте: 400 |
 | Новых за месяц: 0 |
 | Новых за неделю: 0 |
 | Новых вчера: 0 |
 | Новых сегодня: 0 |
Лента коментариев