Новый вид замечаний со шкалой для ucoz
1

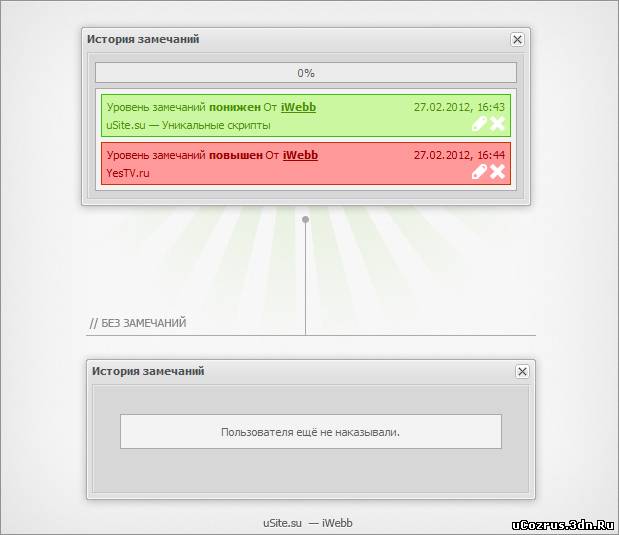
Новый вид замечаний со шкалой для ucoz. Представляем вам новейший на сегодняшний день вид замечаний для uCoz . Переписан почти весь код, визуально улучшено отображение замечаний. Красный цвет соответствует повышению уровня замечаний, зеленый соответственно понижению. Стандартные кнопки заменены на иконки. Мы подобрали белый карандаш и белый крестик, при желании Вы можете с легкостью заменить прямые ссылки наших иконок на свои. Для этого нужно отредактировать файл javascript скрипта ban-new.js. Если не получится мы ждем ваши вопросы на форуме. Помимо этого самая изюминка заключается в том, что присутствует шкала замечаний в процентах, наблюдать ее вы можете скриншоте. Давайте уже установим новый вид замечаний со шкалой к себе на сайт.
Приступим к установке.
1. Управление дизайном » Персональная страница:
Code
<a class="banPercent" title="Смотреть историю замечаний" href="$_BAN_READ_URL$">$_BAN_PERCENT$%</a>
И заменяем на это:
Code
<script type="text/javascript" src="http://usite.su/js/ban-new.js"></script>
<a class="banPercent" title="Смотреть историю замечаний" href="javascript://"
onclick="read_ban('$_USER_ID$');">$_BAN_PERCENT$%</a>
[b]2. Управление дизайном » Таблицы стилей (CSS):[/b]
.wrap-ban {
border: 1px solid rgba(0,0,0,0.30); background: rgba(255,255,255,0.70);
padding: 5px; padding-top: 0; margin: 3px; margin-top: 5px; color: rgba(0,0,0,0.60);
}
#stick1 {
background: rgba(255,255,255,0.50); text-align: left;
}
#shkala1 {
background: rgba(0,0,0,0.10); height: 19px;
}
.ban-so {
border: 1px solid #ccc; background: #fafafa; padding: 5px; margin-top: 5px;
text-align: left;
}
.ban-so .tex {padding-top: 5px;}
.ban-so.ban-green {
border-color: #3bbd10; background: #cbf7a0; color: #4b8d0b;
}
.ban-so.ban-red {
border-color: #CC3300; background: #FF9999; color: #990000;
}
.ban-so.ban-green a, .ban-so.ban-green .tex {color: #4b8d0b;}
.ban-so.ban-red a, .ban-so.ban-red .tex {color: #990000;}
<a class="banPercent" title="Смотреть историю замечаний" href="javascript://"
onclick="read_ban('$_USER_ID$');">$_BAN_PERCENT$%</a>
[b]2. Управление дизайном » Таблицы стилей (CSS):[/b]
.wrap-ban {
border: 1px solid rgba(0,0,0,0.30); background: rgba(255,255,255,0.70);
padding: 5px; padding-top: 0; margin: 3px; margin-top: 5px; color: rgba(0,0,0,0.60);
}
#stick1 {
background: rgba(255,255,255,0.50); text-align: left;
}
#shkala1 {
background: rgba(0,0,0,0.10); height: 19px;
}
.ban-so {
border: 1px solid #ccc; background: #fafafa; padding: 5px; margin-top: 5px;
text-align: left;
}
.ban-so .tex {padding-top: 5px;}
.ban-so.ban-green {
border-color: #3bbd10; background: #cbf7a0; color: #4b8d0b;
}
.ban-so.ban-red {
border-color: #CC3300; background: #FF9999; color: #990000;
}
.ban-so.ban-green a, .ban-so.ban-green .tex {color: #4b8d0b;}
.ban-so.ban-red a, .ban-so.ban-red .tex {color: #990000;}
 Просмотров: 763
Просмотров: 763| Всего комментариев: 0 | |
ПОСЛЕДНИЕ ОТВЕТЫ С ФОРУМА
| Форум | Темы |
Заявка в команду сайта!Добавлено в раздел: Вакансии | 0 |
Сервер куплен !, идет набор в администрациюДобавлено в раздел: Minecraft | 0 |
Сервер сайтаДобавлено в раздел: Minecraft | 1 |
Категории
| PHP скрипты [1] |
| Каталог файлов [7] |
| Новости сайта [5] |
| Каталог статей [0] |
| Каталог сайтов [0] |
| Ajax скрипты [4] |
| Пользователи [14] |
| Другие скрипты [31] |
Статистика
Пользователи
Гости сайта
Кто on-line? Сегодня нас посетили
 | Всего чел. на сайте: 400 |
 | Новых за месяц: 0 |
 | Новых за неделю: 0 |
 | Новых вчера: 0 |
 | Новых сегодня: 0 |
Лента коментариев